Посмотреть видео
с нашего производства
стандартные коллекции
- Любой цвет эмали по каталогу RAL
- Любой возможный размер
- Любые возможные изменения в узор фрезеровки
Изготовление фасадов из стандартных коллекций возможно с любым цветом по каталогу Ral и любых возможных размеров указанных в описании к каждому фасаду, приемлемо внесение возможных изменений в узор (рисунок) фрезеровки после согласование с нашим технологом.


















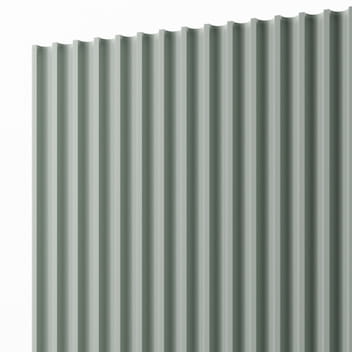
Портофино
Коллекция
3mmm
Покрытие
Эмаль матовая
Цвет
любой по RAL
Толщина
25мм


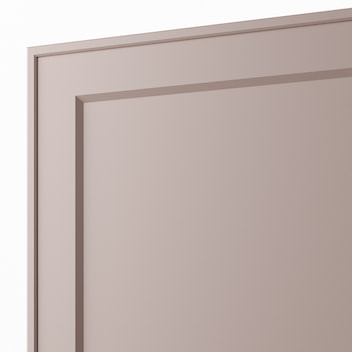
Фабриция
Коллекция
5mmm
Покрытие
Эмаль матовая
Цвет
любой по RAL
Толщина
25мм














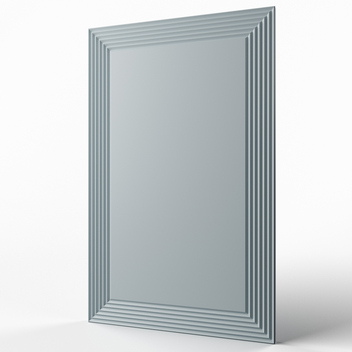
Фалероне
Коллекция
5mmm
Покрытие
Матовая эмаль
Цвет
любой по RAL
Толщина
25мм


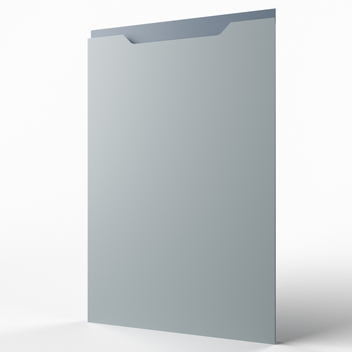
Фальконе
Коллекция
5mmm
Покрытие
Матовая эмаль
Цвет
любой по RAL
Толщина
25мм


Флоренция
Коллекция
5mmm
Покрытие
Матовая эмаль
Цвет
любой по RAL
Толщина
25мм


Франческо
Коллекция
5mmm
Покрытие
Матовая эмаль
Цвет
любой по RAL
Толщина
25мм


Ф1
Коллекция
интеграция
Покрытие
Матовая эмаль
Цвет
любой по RAL
Толщина
19мм


Ф3
Коллекция
интеграция
Покрытие
Матовая эмаль
Цвет
любой по RAL
Толщина
19мм




Ф4
Коллекция
интеграция
Покрытие
Матовая эмаль
Цвет
любой по RAL
Толщина
19мм


Ф5
Коллекция
интеграция
Покрытие
Матовая эмаль
Цвет
любой по RAL
Толщина
19мм




Фиорентина
Коллекция
5mmm
Покрытие
Эмаль матовая
Цвет
любой по RAL
Толщина
25мм








Франческо
Коллекция
5mmm
Покрытие
Эмаль матовая
Цвет
любой по RAL
Толщина
25мм


Ф1
Коллекция
интеграция
Покрытие
Эмаль матовая
Цвет
любой по RAL
Толщина
19мм


Ф2
Коллекция
интеграция
Покрытие
Эмаль матовая
Цвет
любой по RAL
Толщина
19мм


Ф3
Коллекция
интеграция
Покрытие
Эмаль матовая
Цвет
любой по RAL
Толщина
19мм


Ф4
Коллекция
интеграция
Покрытие
Эмаль матовая
Цвет
любой по RAL
Толщина
19мм


Фабриция
Коллекция
5mmm
Покрытие
Эмаль матовая
Цвет
любой по RAL
Толщина
25мм


Фалероне
Коллекция
5mmm
Покрытие
Эмаль матовая
Цвет
любой по RAL
Толщина
25мм


Фальконе
Коллекция
5mmm
Покрытие
Эмаль матовая
Цвет
любой по RAL
Толщина
25мм


Флоренция
Коллекция
5mmm
Покрытие
Эмаль матовая
Цвет
любой по RAL
Толщина
25мм




Фиорентина
Коллекция
5mmm
Покрытие
Эмаль матовая
Цвет
любой по RAL
Толщина
25мм






